Creating a unique and tailored website is crucial in today’s digital landscape, where first impressions matter more than ever. Did you know customized websites can boost conversion rates by up to 200%? WordPress, a platform that powers over 40% of the internet, offers incredible flexibility and ease of use, making it a popular choice for creating custom websites.
In this guide, we’ll show you how to build your own WordPress theme from scratch, giving you the tools to create a website that stands out and meets your specific needs. Let’s dive into the essentials of WordPress theme development and set you on the path to creating a site that’s not just functional, but also highly effective in engaging visitors.

Understanding WordPress Theme Structure
WordPress themes reside inside your wp-content directory in your hosting environment, specifically in a folder called themes. The only other directory in your hosting you might want to edit when developing a theme is the mu-plugins folder (if it exists), also found inside your wp-content directory. This mu-plugins folder contains files that instruct WordPress to always load information from this folder, regardless of the active theme.
Now, let’s break down the fundamental files required to create a functioning WordPress theme.
Essential WordPress Theme Files
- functions.php
- index.php
- front-page.php
- style.css
- screenshot.png
Functions.php
The functions.php file is the backbone of your theme. It contains all the information that ties your theme together. Unlike our previous MEAN stack tutorial, where we put our styling in the header partial, in WordPress, you load scripts and styles using functions like wp_enqueue_style() or wp_enqueue_script(). You can also write custom functions tailored to your site’s specific needs.
Index.php
The index.php file serves as the default page for your website if there is no front-page.php in your theme. This page can be styled to your preference and is often the first place people see the WordPress loop in action. Typically, I use this as a fallback since I prefer using the front-page.php option.
Front-Page.php
To activate the front-page.php file, you need to take a few steps. First, create a page and name it (I usually use “home”). Then, go to Settings > Reading and set “Your homepage displays” to a static page. Select the page you created, and the front-page.php file will become active. You can use the WordPress loop here to fetch information from anywhere on your site and present it to your readers.
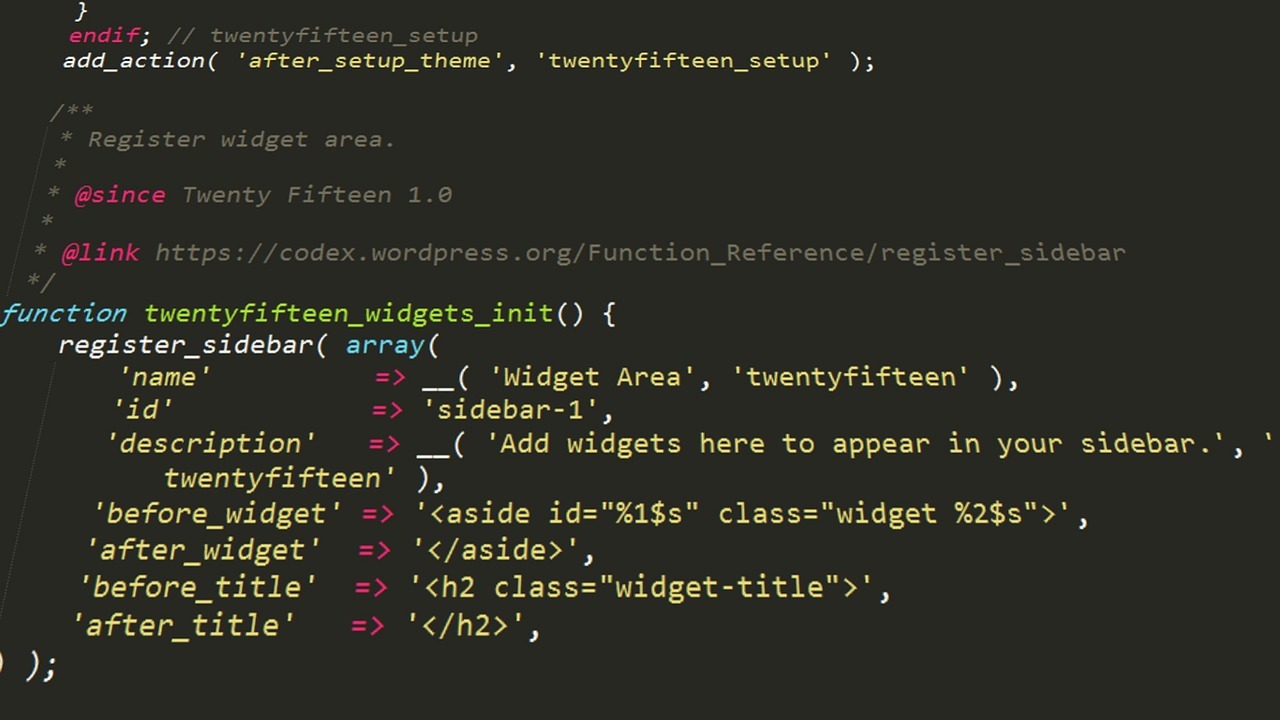
Style.css
If you want to make your site visually appealing, style.css is where the magic happens. This file contains all your custom CSS styling, allowing you to change colors, fonts, and component sizing. Anything you write here will override the basic styles from any UI system imported via your functions.php file. Get creative and make your site unique!
Screenshot.png
This image file (usually in .png, .jpg, or .jpeg format) is displayed on the theme page in your admin area. Make this image specific to the theme you’re creating so that you can easily distinguish between multiple themes on the same site. This file is required.

Template Hierarchy
The WordPress templating system has a hierarchy of template files that WordPress will try to use for each request. This hierarchy is based on specificity. If the most specific file exists, WordPress will try to use it. If it doesn’t exist, it will look up the next, less specific file, and so on.
To explain this on a page request, when the visitor visits a specific page on a WordPress website, WordPress will first try to find the template the page author assigned to it in the wp-admin backend. That template can be a completely custom file, even completely static.
If there’s no such template, or it wasn’t assigned, WordPress will try to find a template file with a slug of that particular page in its filename. That would look like page-mypageslug.php.
The next file WordPress will try to use will be a file with that particular page’s ID in its filename—like page-48.php.
If none of those page-specific files exist, WordPress will try to use page.php. This template file is used for all the pages unless otherwise specified.
If it doesn’t find page.php, it will try to use singular.php. This template file is used when single .php is not found for posts and when page.php is not found for pages.
Mind Your Business Newsletter
Business news shouldn’t put you to sleep. Each week, we deliver the stories you actually need to know—served with a fresh, lively twist that keeps you on your toes. Stay informed, stay relevant, and see how industry insights can propel your bottom line.
Subscribe to Mind Your Business
If none of these are found in our page request example, WordPress will default to index.php.
This briefly explains the WordPress template hierarchy. These template files we mentioned will usually incorporate (require) partials like header.php, footer.php, and others as needed. They can also specify their specific partials—for example, a page-specific header.
WordPress Post Types
The content in WordPress exists in the form of post types. The built-in types are posts and pages. These are the logical ones. WordPress also has a built-in attachment post type, navigation menus, and revisions. These are also, technically, post types.
We can also specify our own post types, whether in our themes or our plugins. We need to use the following:
Copy coderegister_post_type( $post_type, $args )
Here, we specify the post type name, how it’s structured, how it’s represented in wp-admin, and so on.
When we have this defined, we can also create template files specific for this post type. Custom post types, like pages and posts, have their own template hierarchy.
Partial Files: header.php and footer.php
To make your theme development more efficient and maintainable, it’s highly recommended to use partial files such as header.php and footer.php.
Header.php
The header.php file typically contains the opening HTML tags, metadata, links to stylesheets, and the site’s header content. This file is included at the top of your theme’s template files using the get_header(); function. Here’s a simple example:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<h1><?php bloginfo( 'name' ); ?></h1>
<nav>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav>
</header>
Footer.php
The footer.php file contains the closing HTML tags and any scripts or footer content you want to include at the bottom of your site. This file is included at the bottom of your theme’s template files using the get_footer(); function. Here’s a simple example:
<footer>
<p>© <?php echo date('Y'); ?> <?php bloginfo( 'name' ); ?></p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
By creating these partial files, you can easily reuse the header and footer across multiple template files, ensuring consistency and making updates easier.

Bonus: Customizing Archive.php
Another useful file to customize is archive.php, which controls the landing page for all post types on your site. Customizing this page adds a level of professionalism and allows for creative styling. While not required, it can enhance the user experience with additional features.
Conclusion
Congratulations! You now have the essential knowledge to start building your own WordPress themes from scratch. With these foundational files and an understanding of the WordPress template hierarchy, you can create a unique and effective website that meets your specific needs.
However, if you find yourself needing expert assistance or want to ensure your site achieves its maximum potential, consider partnering with professionals. At Good Fellas Agency, we specialize in custom WordPress development and can help bring your vision to life.
Ready to take your website to the next level? Visit our WordPress Development page to learn more about our services and get started today!