Did you know that over 90% of the information transmitted to the human brain is visual? This fact emphasizes just how crucial it is to optimize your WordPress featured images to captivate and engage your audience. In this guide, you’ll learn everything you need to know about adding, designing, and optimizing featured images in WordPress, making your content more clickable and SEO-friendly.

Introduction to WordPress Featured Images: What They Are and Why They Matter
Featured images in WordPress are visual assets assigned to represent individual posts or pages. They are crucial for capturing the reader’s attention and improving your site’s overall aesthetics. Properly using featured images can also boost your SEO by enhancing your content’s click-through rate (CTR) on both search engines and social platforms.
The Purpose and Importance of Featured Images
Featured images serve several important roles:
- Visual Consistency: They create a cohesive look across your website, which reinforces your brand identity.
- SEO Benefits: A well-optimized featured image with relevant alt text can improve your search engine rankings.
- Content Visibility: These images act as social media thumbnails that make your posts more engaging when shared on platforms like Facebook and Twitter, encouraging more clicks and shares.
Understanding the significance of featured images is the first step in making the most of this feature. They provide your audience with a visual preview of your content, making it easier for users to decide if they want to read further.
Essential Terms for Beginners
- Post-thumbnail functionality: The feature that enables featured images in WordPress themes. When enabled, you can easily assign images to posts from the WordPress dashboard.
- Alt text: Text added to images to describe them for search engines and assistive technologies. Always include keyword-focused alt text for better SEO.
- Cover image: A wider, full-width image used within your content. It is often visually striking but serves a different purpose than a featured image.

Adding Featured Images in WordPress: A Step-by-Step Guide
Adding featured images in WordPress is a simple but essential task. Here’s how to do it effectively. If this is too complex, we offer Custom WordPress Development Services to help maximize your website’s value
Using the WordPress Dashboard and Block Editor
- Open Your Post or Page: Navigate to the WordPress dashboard and select the post or page where you want to add a featured image.
- Set the Featured Image: In the block editor, look for the “Featured Image” option in the right-hand sidebar. Click “Set Featured Image,” which will open the media library.
- Choose or Upload an Image: You can select an existing image from your library or upload a new one. Make sure the image is relevant and optimized.
Key Components to Understand
- Edit image button: After selecting your image, you can use this to crop, rotate, or make minor adjustments.
- Default featured image plugin: This plugin can be a lifesaver if you forget to add a featured image. It automatically sets a default image to avoid blank spaces in your content.
- Yoast SEO settings: If you’re using Yoast SEO, ensure your image has the right alt text and is the correct size for optimal SEO performance.
Adding Support for Featured Images in Your Theme
If you’re using a custom theme or developing your own, you may need to add featured image support manually.
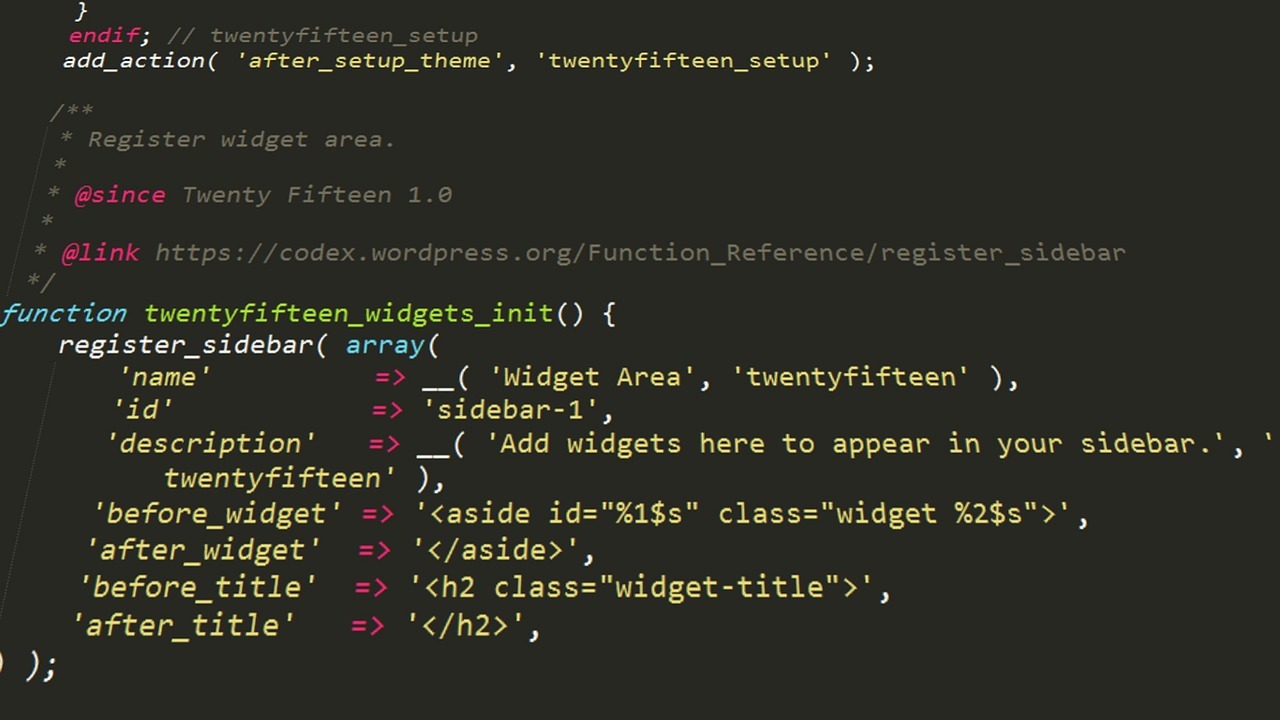
- Edit the functions.php File: Open your theme’s
functions.phpfile and add the following code:add_theme_support( 'post-thumbnails' ); - Theme Documentation: Always refer to your theme’s documentation for specific instructions, as some themes may have additional steps or custom functions for featured images.

Designing Visually Appealing Featured Images for Your Content
The design of your featured image plays a significant role in capturing attention and encouraging users to click through to your content. Here’s how to create effective images.
Tools and Resources for Design
- Canva: A user-friendly design tool that offers pre-made templates for blog graphics, making it easy to create consistent and attractive featured images.
- Unsplash: A platform offering high-quality, royalty-free images under the Creative Commons license. Use these images to avoid copyright issues while still maintaining visual appeal.
- Custom Website Design: If you want a unique look, consider investing in a custom website design that includes tailored image templates to ensure consistency across your site.
Copyright and Image Sources
Using copyrighted images without permission can result in legal complications. Always use images that are free to use or purchase licenses when necessary. Resources like Unsplash and Pexels offer images that are free for commercial use. Additionally, creating your own images or using tools like Canva allows for more customization and avoids any potential copyright infringements.
Tips for Creating Engaging Images
- High-Resolution Photos: Always use images that are high-resolution to avoid pixelation. Blurry images can decrease the perceived quality of your content.
- Relevance and Branding: Your images should be directly related to the content and reflect your brand’s color scheme and style. This creates a more cohesive user experience.

Developer Guidelines for Implementing Featured Images in WordPress
For developers, ensuring that featured images are integrated correctly into themes is crucial for both aesthetics and functionality.
Adding and Customizing Post-Thumbnails
- Use the post-thumbnail Class: This class helps with styling and can be adjusted using CSS coding to match your theme’s design.
- Custom Post Types: If you’re working with custom post types, you may need to register support for post-thumbnails explicitly. Here’s an example:
add_post_type_support( 'custom_post_type', 'post-thumbnails' );
Tips for Developers
- Responsive Design: Ensure that your featured images are responsive and look good on all devices. Use media queries in your CSS to adjust image sizes as needed.
- Block Editor Compatibility: Make sure your theme is compatible with the WordPress block editor, which offers more flexibility in how images are displayed on the homepage and in archives.
Ideal WordPress Featured Image Sizes for Optimal Display
Choosing the right image size ensures your site looks professional and loads quickly.
Mind Your Business Newsletter
Business news shouldn’t put you to sleep. Each week, we deliver the stories you actually need to know—served with a fresh, lively twist that keeps you on your toes. Stay informed, stay relevant, and see how industry insights can propel your bottom line.
Subscribe to Mind Your Business
Recommended Image Sizes
- Thumbnail Size: 150 x 150 pixels. This size is commonly used for smaller previews or image galleries.
- Medium Size: 300 x 300 pixels. Great for blog posts and articles.
- Large Size: 1024 x 1024 pixels. Ideal for full-width images on original websites.
Adjusting Image Sizes with add_image_size()
You can use add_image_size() in your functions.php file to define custom image sizes for your theme. For example:
add_image_size( 'custom-size', 800, 600, true );
This ensures that your images are properly resized for optimal display on all devices.

Optimizing Featured Images for Better Performance
Optimizing your featured images can significantly improve your site’s load time and user experience.
Methods for File Size Reduction
- TinyPNG: Use this online tool to compress images without losing quality. Compressing images can drastically improve your Core Web Vitals score, which is crucial for SEO.
- Bulk Optimize: If you have a large number of images, use a plugin to compress them all at once. The Regenerate Thumbnails Advanced plugin can also help regenerate image sizes after optimization.
- File Size Reduction: Aim to keep your image file sizes under 100KB for faster loading speeds. Use formats like JPEG for photos and PNG for images with transparency.
Enhancing SEO Performance
- Keyword-Focused Alt Text: Always include relevant keywords in your image alt text to improve search engine visibility.
- Post_Thumbnail() Function: Use this function to display featured images dynamically in your theme, ensuring they are correctly optimized for your layout.
- Monitor Performance: Regularly use PageSpeed Insights to identify any image-related issues affecting your site’s speed.
Strategies for Using Featured Images Effectively
To maximize the impact of your featured images, consider these strategies for consistency and engagement.
Tips for Consistent Use Across Platforms
- Social Media Optimization: Ensure your images look great when shared on social platforms. Tools like Yoast SEO can help you preview and optimize images for social sharing.
- Visual Consistency: Use a similar style or filter for your images to create a unified look across your site and social media.
- Improving Acceptance Rate: Relevant images that clearly represent your content can improve your post’s acceptance rate and drive more traffic.

Wrapping Up Your Guide To WordPress Featured Images
Mastering WordPress featured images is essential for making your content more appealing and shareable. From understanding how to add and design images to optimizing them for SEO and site performance, these steps will help your posts stand out. By leveraging the strategies and tools we’ve discussed, you can increase user engagement, boost search rankings, and ensure your site maintains a professional, cohesive look.
Ready to make your featured images work for you? Start implementing these tips today and see the difference! The Good Fellas Agency is always here to help get you started with our top-tier Custom WordPress Development Services.
Frequently Asked Questions about WordPress Featured Images
What is a default featured image?
A pre-set image that appears when no custom featured image is assigned. Useful for maintaining visual consistency.
Where can I find guides and tutorials?
The WordPress Codex and sites like WPBeginner offer step-by-step guides for beginners and developers.
What are the best image sources?
Consider using free platforms like Unsplash, Pexels, or creating your own images with tools like Canva.
Additional Resources on WordPress Featured Images
- Beginner Questions: Sites like WPBeginner offer easy-to-understand tutorials.
- Guides and Tutorials: Check out WordPress.org for detailed documentation.
- Image SEO Tips: Here is a great resource on optimizing your images for SEO.